OVERVIEW
Protractor and Selenium are considered among the most popular testing frameworks that have transformed automation testing. Their powerful features and capabilities have revolutionized the way software testing is approached. However, with the abundance of options, choosing between Protractor and Selenium can be a daunting task.
In this detailed guide, we will deeply dive into the differences between Protractor vs Selenium. Whether you are a developer, a tester, or a QA professional, understanding the distinctions between Protractor and Selenium is crucial for optimizing your automation testing efforts. With this detailed difference between Protractor vs Selenium, we aim to deliver the knowledge needed to make the correct framework choice.
What Is Selenium?
Selenium is a free and open-source tool that allows testers to automate web browsers with ease. It provides a seamless way to write test scripts using various programming languages such as Ruby, Java, NodeJS, PHP, Perl, Python, C#, and more. What sets Selenium apart from other automation frameworks is its support for multiple programming languages, including Python, Java, JavaScript, C#, PHP, and Ruby.
If you’re new to Selenium and want to leverage its power for web automation testing with Python, you can start by exploring the Selenium Python tutorial. It will be a helpful resource to maximize your use of Selenium and Python in your testing endeavors.
Uncover the essentials of what is regression testing to enhance your QA strategy
What Is Protractor?
Built on WebDriverJS, Protractor is a commonly used end-to-end testing framework designed to automate Angular and AngularJS applications. Protractor extends the capabilities of WebDriverJS by offering a simplified API tailored for testing Angular applications. This API enables testers to write tests in JavaScript, leveraging the power of WebDriverJS while providing additional support for Angular-specific features.
Protractor’s native support for Angular sets it apart from Selenium. It understands Angular-specific behavior, such as two-way data binding, dynamic element updates, and asynchronous tasks. This specialized support allows testers to write tests that align closely with how Angular applications work.
Protractor With Selenium
Protractor is built on top of WebDriverJS, which is the JavaScript implementation of Selenium WebDriver. This means that Protractor utilizes the underlying capabilities of Selenium WebDriver to interact with web browsers. By combining Protractor and Selenium, you can leverage the specialized Angular support of Protractor while also benefiting from the extensive language support, community, and browser compatibility of Selenium.
This integration allows you to utilize the strengths of both frameworks. Protractor’s specialized support for Angular ensures efficient testing of Angular applications, while Selenium provides the versatility and broad language support required for testing a wide range of web applications.
Protractor vs Selenium: Exploring Features, Advantages, And Drawbacks
Protractor and Selenium are two popular frameworks used for automating web testing. Let’s explore their features, advantages, and drawbacks in detail:
Dive deeper into how a regression test can streamline your development process.
Features of Protractor
Designed specifically for testing AngularJS and Angular applications.
Supports advanced HTML attributes used in Angular applications, making testing easier.
Provides end-to-end testing capabilities, ensuring comprehensive functionality across all layers of an application.
Allows cross-browser testing, interacting with popular browsers like Chrome, Firefox, Safari, and more.
Offers real device support on the cloud, enabling testing on various devices without physical devices.
Supports multiple programming languages, such as JavaScript and TypeScript.
Provides asynchronous test performance support, allowing for faster execution.
Built-in support for identifying AngularJS elements.
Advantages of Protractor
Simplifies testing of Angular applications with its specialized features.
Offers seamless integration with popular frameworks like Jasmine and Mocha.
Supports parallel testing for improved efficiency.
Compatible with both Angular and non-Angular applications.
Provides continuous integration compatibility.
Supports headless and real browsers.
Explore the benefits of test automation for faster, more reliable testing cycles.
Drawbacks of Protractor
Dependencies on the WebDriverJS team for issue resolution.
Slower performance in Internet Explorer.
Lack of real-user simulation capability.
Challenging debugging process.
Steeper learning curve due to mastering various APIs and technical aspects.
No automation support for mobile apps.
Difficulty in returning values in Protractor.
Features of Selenium
A versatile framework for automating web testing across different platforms and programming languages.
Supports various programming languages, including Java, Python, JavaScript, C#, and more.
Allows replicating user actions like key presses, mouse clicks, and drag and drop.
Provides cross-browser compatibility, supporting popular web browsers like Chrome, Firefox, Safari, and more.
Offers reusability of code across different operating systems and web browsers.
Strong community support and active development.
Advantages of Selenium
Language independence allows developers to use their preferred programming language.
Seamless integration with popular tools and frameworks.
Compatibility with all major web browsers and operating systems.
Reusable code for different browsers and OS combinations.
Robust community support, providing resources and assistance.
Discover the top tools for automation testing to boost your testing efficiency.
Disadvantages of Selenium
Limited support for desktop and native mobile applications.
Time-consuming test case creation process.
Flaky tests lead to false positives and test maintenance.
Setting up the test environment can be challenging compared to other tools.
Lack of built-in tool suite for test management and reporting.
Technical support may be limited to community resources.
To sum up, Protractor is specifically tailored for Angular applications, offering specialized features, while Selenium is a versatile framework supporting multiple programming languages and browsers. Both have advantages and disadvantages, and the choice depends on the specific requirements of your project.
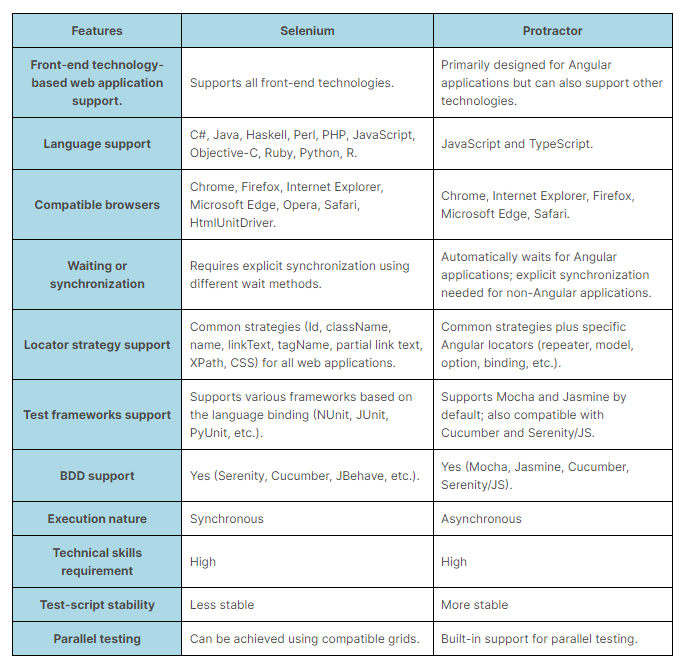
Feature Comparison: Protractor vs Selenium
Let us now look at the detailed feature comparison for Protractor vs Selenium.

Learn how to get Safari for Windows for seamless cross-browser testing.
Protractor Vs. Selenium: Which Is Best for You?
Choosing between Protractor and Selenium depends on various factors based on your specific requirements, project context, and team preferences. Given below are some of the important factors to consider when making your decision:
Application Technology Stack: If your project involves Angular or AngularJS applications, Protractor’s specialized support for Angular-specific behavior makes it a strong contender. It provides a more efficient and seamless testing experience for Angular applications. However, if your project involves non-Angular web applications, Selenium’s versatility becomes a key advantage.
Language Preferences: Consider the programming languages your team is proficient in or prefers to work with. Protractor primarily focuses on JavaScript, which may be beneficial if your team has a strong JavaScript background. Selenium offers support for multiple languages, allowing you to leverage existing skills or choose a language that aligns with your preferences.
Testing Framework Integration: If your team is already utilizing a specific testing framework like Jasmine or Mocha, Protractor’s built-in integration with these frameworks can simplify your test code and improve maintainability. Selenium’s compatibility with various testing frameworks provides flexibility in choosing the most suitable framework for your needs.
Browser Compatibility: Consider the extent of browser coverage required for your testing. If your project demands testing on a wide range of browsers, Selenium’s broader compatibility with additional browser drivers may be advantageous.
Community Support and Documentation: Evaluate the level of community support and availability of documentation you require for your project. Selenium’s larger community ensures extensive resources, online forums, and community-driven solutions. Protractor, although with a smaller community, still has an active user base that provides assistance and support.
Performance and Speed: Assess whether your application heavily relies on Angular-specific behavior and features. If so, Protractor’s specialized support and automatic waiting for Angular tasks may offer better performance. However, if your testing requirements extend beyond Angular applications, Selenium’s optimization and wide adoption ensure good performance for general web testing scenarios.
By carefully evaluating these factors and understanding the features of both Protractor and Selenium, you can make an informed decision that aligns with your test automation needs and project goals.
Summing It Up!
In conclusion, Protractor and Selenium are both powerful test automation frameworks with their own strengths and use cases. Protractor is specifically tailored for Angular and AngularJS applications, providing specialized support and seamless integration with JavaScript testing frameworks. It offers a simplified API, automatic waiting for Angular tasks and native support for Angular-specific features.
On the other hand, Selenium offers versatility, extensive language support, and a broad community. It excels in cross-browser testing, parallel execution, and handling a wide range of web applications.
Master Cypress automation with our comprehensive guide for modern testing.